halo sobat semua , oke kali ini saya akan memposting cara membuat heading didalam HTML , kalau sobat belum bisa sobat bisa melihat tutorial saya sebagai berikut . cekidot :
ingat yah sobat Dokumen HTML itu sendiri dimulai dengan <html> dan diakhiri dengan </ html>.
dan Bagian terlihat dari dokumen HTML adalah antara <body> dan </ body>.
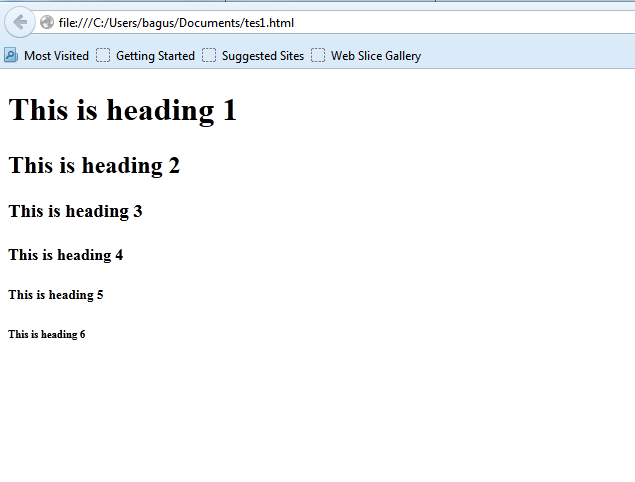
heading itu ada ukuran nya sobat , untuk yang paling besar yaitu <h1> , dan yang terkecil <h6> . heading cuma sampai 6 .
nah setelah dasar itu sudah paham sekarang langsung kita praktek dengan menngunakan notepad bisa juga dengan menggunakan adobe dreamweaver.
1. membuat html heading
pertama buat script berikut di notepad ,,harus sama persis seperti digambar ini
- kemudian save as dengan format .html
- kemudian buka dengan web browser
kalo berhasil seperti gambar diatas berarti SELAMAT anda sudah bisa membuat html heading . nah langkah ini dapat sobat terapkan untuk mengedit suatu blog misalnya apabila dirasa huruf nya kurang besar atau sebaliknya . bagaimana ? mudah kan tsobat . selamat mencoba ya dan tunggu postingan saya selanjutnya .
TERUS BELAJAR DENGAN SEMANGAT
ingat yah sobat Dokumen HTML itu sendiri dimulai dengan <html> dan diakhiri dengan </ html>.
dan Bagian terlihat dari dokumen HTML adalah antara <body> dan </ body>.
heading itu ada ukuran nya sobat , untuk yang paling besar yaitu <h1> , dan yang terkecil <h6> . heading cuma sampai 6 .
nah setelah dasar itu sudah paham sekarang langsung kita praktek dengan menngunakan notepad bisa juga dengan menggunakan adobe dreamweaver.
1. membuat html heading
pertama buat script berikut di notepad ,,harus sama persis seperti digambar ini
- kemudian save as dengan format .html
- kemudian buka dengan web browser
kalo berhasil seperti gambar diatas berarti SELAMAT anda sudah bisa membuat html heading . nah langkah ini dapat sobat terapkan untuk mengedit suatu blog misalnya apabila dirasa huruf nya kurang besar atau sebaliknya . bagaimana ? mudah kan tsobat . selamat mencoba ya dan tunggu postingan saya selanjutnya .
TERUS BELAJAR DENGAN SEMANGAT


0 Response to "Membuat HTML heading"
Post a Comment